Цветокот сбрасывает краски - html & css & js
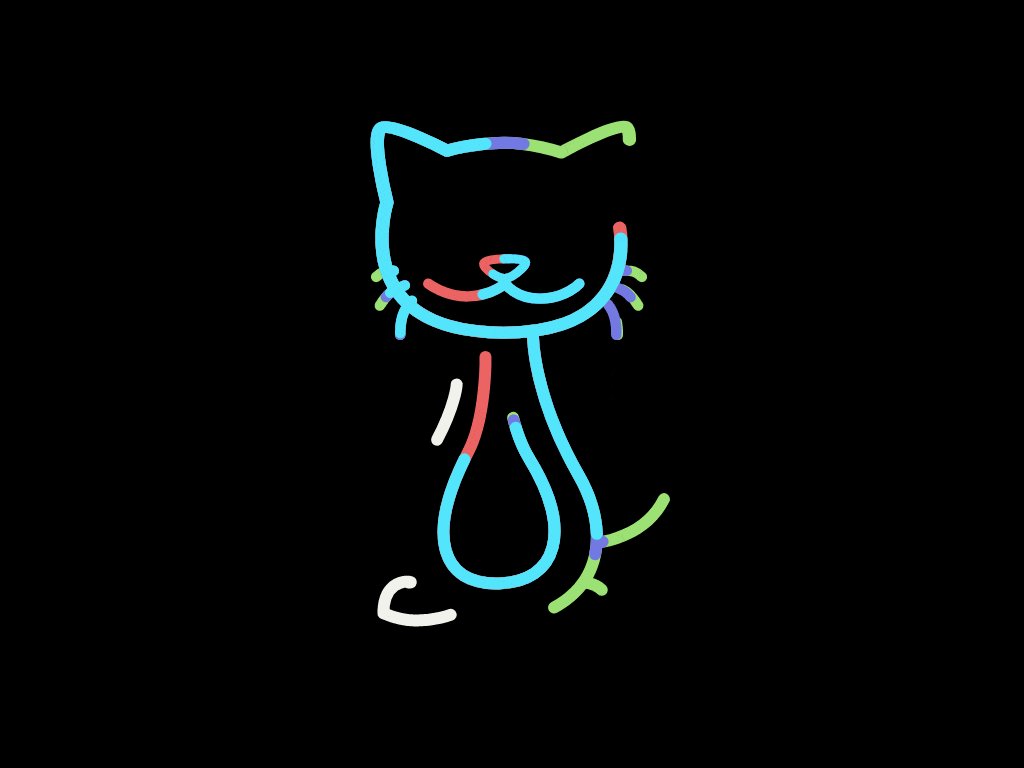
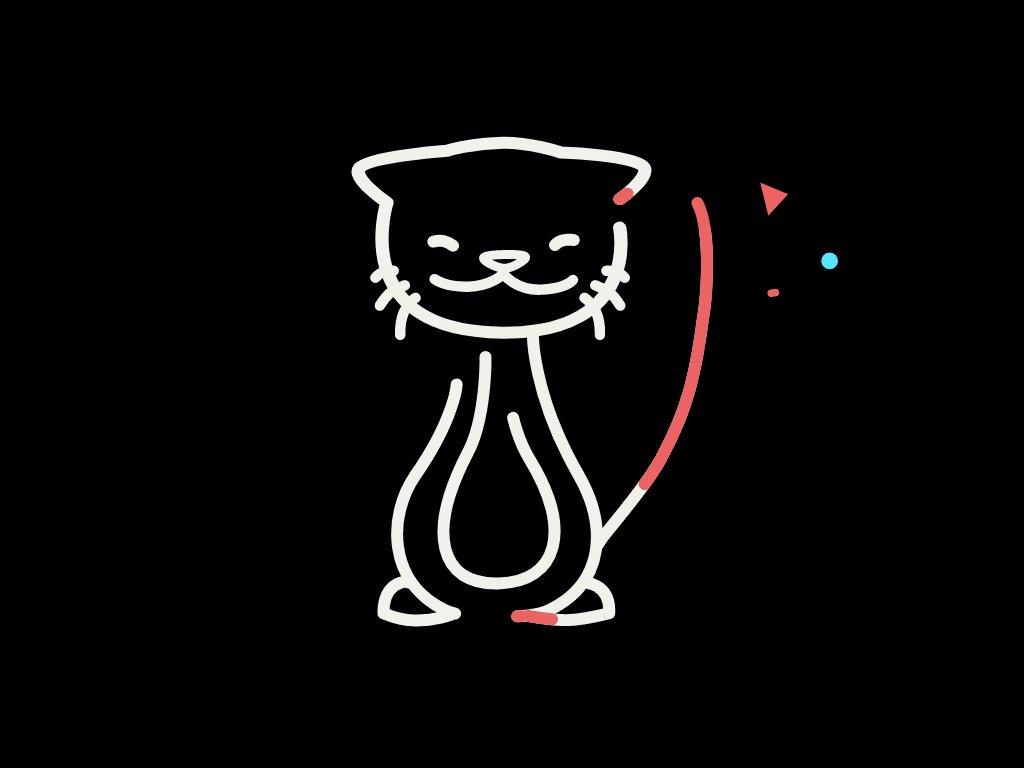
Красивый плавно рисуемый кот наполняется красками которые стряхивает с себя цвета, для визуализации эффекта рисования кота применяется html, css и javascript, установка на сайт не займёт много времени.
Принцип работы цветокота
Весь процесс формирования эффекта рисования происходит в контейнере <div id="svgContainer">, два подключенных плагина js создают условия преобразования координат в svg элемент, а скрипт запускает процесс формирования линий и насыщения их цветом. Цветокот является адаптивным элементом, в стилях для контейнера #svgContainer можно указать границы в которых будет отображаться цветокот, мы установили размеры в 100% ширины и явной высоты но они могут иметь другие параметры, в зависимости от места в котором будет находится цветокот.
<style>
#svgContainer {
width: 100%;
height: 100vh;
background-color: #000;
display: inline-block;
}
</style>
<div id="svgContainer"></div>
<script src="https://murchim.ru/koto-tema/js/2020/dc/cvetokot.data.min.js"></script>
<script src="https://murchim.ru/koto-tema/js/2020/dc/cvetokot.matrix.min.js"></script>
<script>
var svgContainer = document.getElementById('svgContainer');
bodymovin.loadAnimation({
wrapper: svgContainer,
animType: 'svg',
loop: true,
animationData: JSON.parse(animationData)
});
</script>
Файлы подключения цветокота
Скачайте архив с файлами необходимыми для работы цветокота, вы можете загрузить их на свой сервер сайта и изменить путь к файлам. С нашими файлами эффект тоже будет работать, разместите плагины перед тегом </body> на страницах где будет отображаться цветокот, скрипт запуска нужно разместить ниже подключенных плагинов.
Демо пример цветокота
Для демонстрации эффекта, нажмите здесь
murchimru

- 🐱Категория:Кошки html
- 🐱Версия:1.0.1
- 🐱Рекомендовано: Для любого возраста
- 🐱Источник: Перейти
- 🐱Прикрепление: Смотреть
- 🐱Скачать: Файл
- 🐱Размер файла: 27.9 Kb
- 🐱Скачали: 24 раз
- 🐱Просмотров: 961
- 🐱Рейтинг: 5.0 из 2 голосов
- 🐱Добавлено: 27-03-2020 в 21:52:27
- 🐱Теги:
Похожие темы
Комментарии
| Всего комментариев: 0 | |