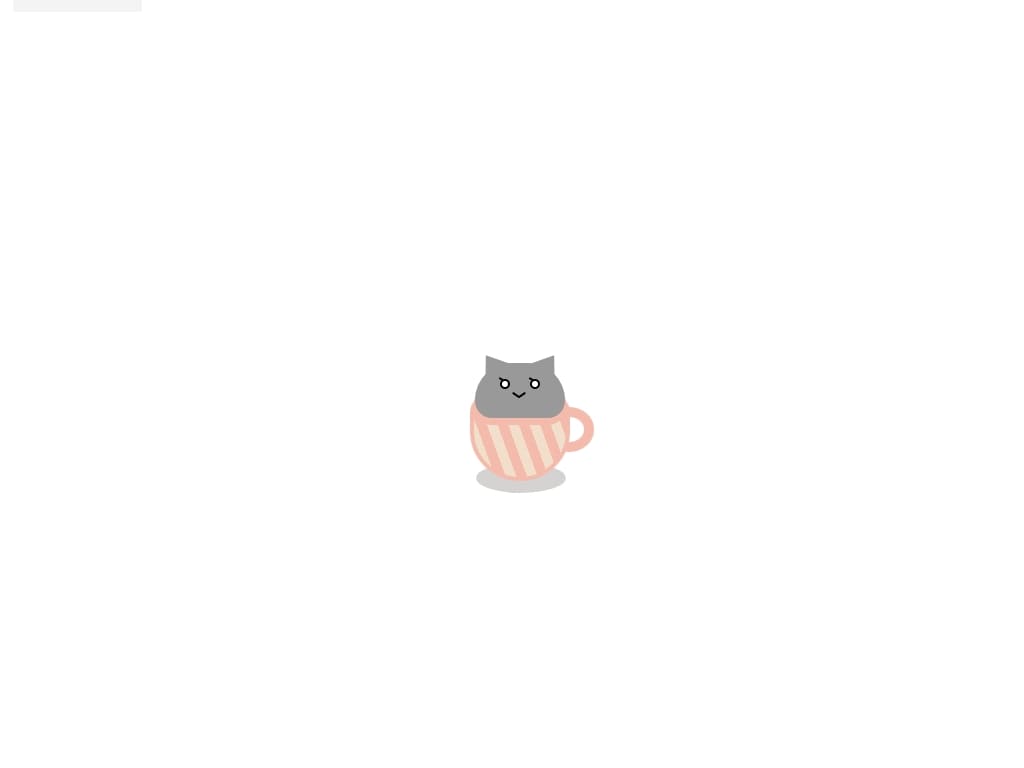
Котёнок в чашке - css & html
Котёнок дымчатого цвета сидит в розовой чашке, лёгкий элемент для использования на сайте, состоит из css и html кода. Небольшой размер котёнка позволяет ему находиться в любом месте, установка не потребует обладания большого объёма знаний.
Установка котёнка
Элемент котёнка находится в контейнере <div class="cat-block">, контейнер строго позиционирован по центру, его можно установить в любом месте страницы. Имена селекторов уникальны и не должны наследовать иные параметры. Код HTML разместите там, где будет находиться котёнок, а CSS стили скопируйте в самый низ Вашего файла CSS.
Код CSS для установки котёнка
.cat-block {
position: absolute;
left: 50%;
margin-left: -50px;
top: 50%;
margin-top: -40px;
}
.mug {
position: absolute;
width: 92px;
height: 80px;
background: repeating-linear-gradient(70deg, #f4bbac, #f4bbac 10px, #f1dfcb 10px, #f1dfcb 20px);
border-radius: 20px 20px 50px 50px;
border: 4px solid #f4bbac;
}
.mug:after {
content: "";
position: absolute;
width: 30px;
height: 25px;
border: 10px solid #f4bbac;
border-radius: 100%;
right: -28px;
top: 10px;
z-index: -1;
}
.cat {
width: 90px;
height: 55px;
background-color: #999;
position: absolute;
border-radius: 250px 250px 120px 120px;
left: 5px;
top: -30px;
box-shadow: 0px 6px 0px 1px #f4bbac;
z-index: 2;
}
.cat:after, .cat:before {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-bottom: 25px solid #999;
top: -10px;
}
.cat:after {
transform: rotate(-35deg);
}
.cat:before {
transform: rotate(35deg);
right: 0;
}
.eyes li {
position: absolute;
list-style: none;
float: left;
width: 6px;
height: 6px;
background-color: #fff;
border: 2px solid black;
border-radius: 100%;
}
.eyes li:first-child {
right: 25px;
}
.eyes li:nth-child(2) {
left: 25px;
}
.eyes li:after {
content: "";
position: absolute;
height: 4px;
width: 2px;
background-color: black;
top: -4px;
left: -2px;
transform: rotate(120deg);
}
.mouth {
position: absolute;
left: 40px;
top: 28px;
}
.mouth:after, .mouth:before {
content: "";
position: absolute;
width: 2px;
height: 8px;
background-color: black;
transform: rotate(-55deg);
}
.mouth:after {
transform: rotate(55deg);
right: -8px;
}
.shadow {
width: 90px;
height: 30px;
border-radius: 100%;
background-color: #a9a7a5;
position: absolute;
top: 70px;
left: 6px;
opacity: 0.5;
}
Код HTML для установки котёнка
<div class="cat-block">
<div class="shadow"></div>
<div class="mug"></div>
<div class="cat">
<ul class="eyes">
<li></li>
<li></li>
</ul>
<div class="mouth"></div>
</div>
</div>
Демо пример работы кода котёнка
Для просмотра примера, нажмите здесь
BootCat

- 🐱Категория:Кошки html
- 🐱Версия:1.0.0
- 🐱Рекомендовано: Для любого возраста
- 🐱Прикрепление: Смотреть
- 🐱Скачать: Файл
- 🐱Размер файла: 2.1 Kb
- 🐱Скачали: 30 раз
- 🐱Просмотров: 871
- 🐱Рейтинг: 3.5 из 2 голосов
- 🐱Добавлено: 15-04-2021 в 11:08:46
- 🐱Теги:
Похожие темы
Комментарии
| Всего комментариев: 0 | |