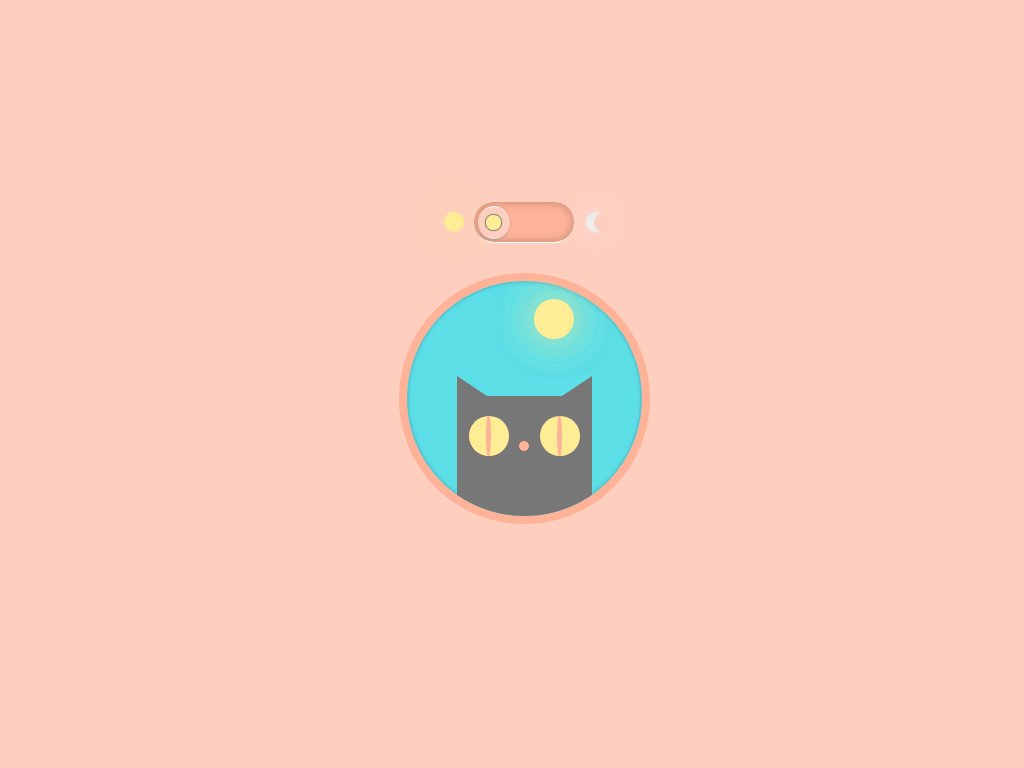
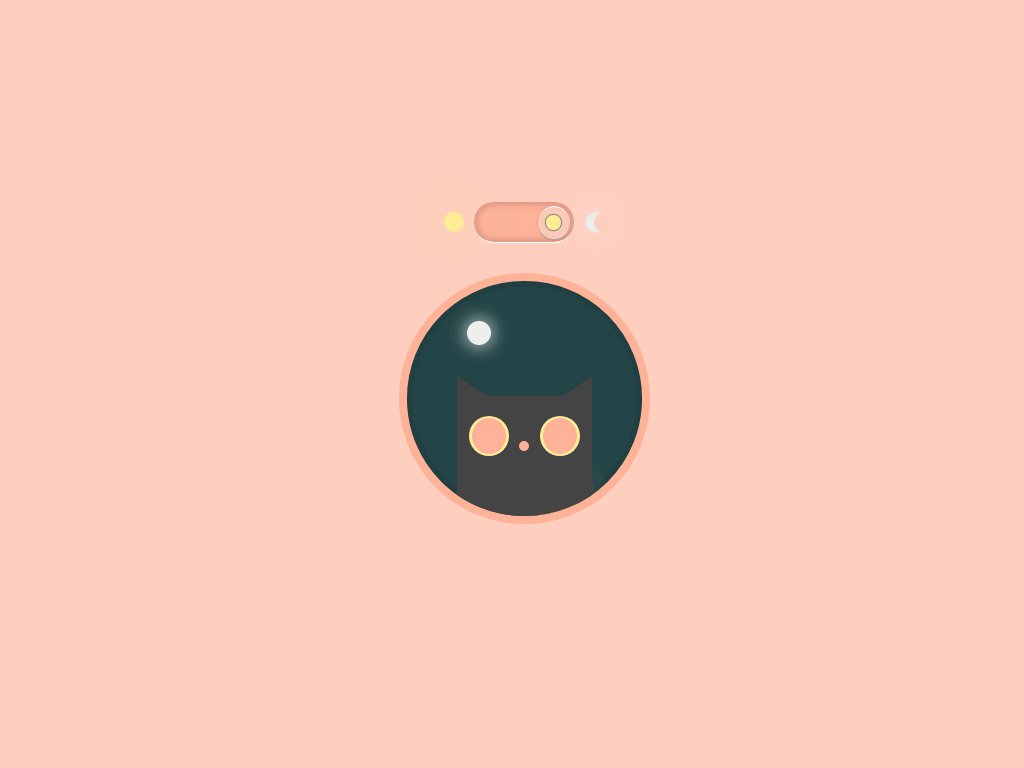
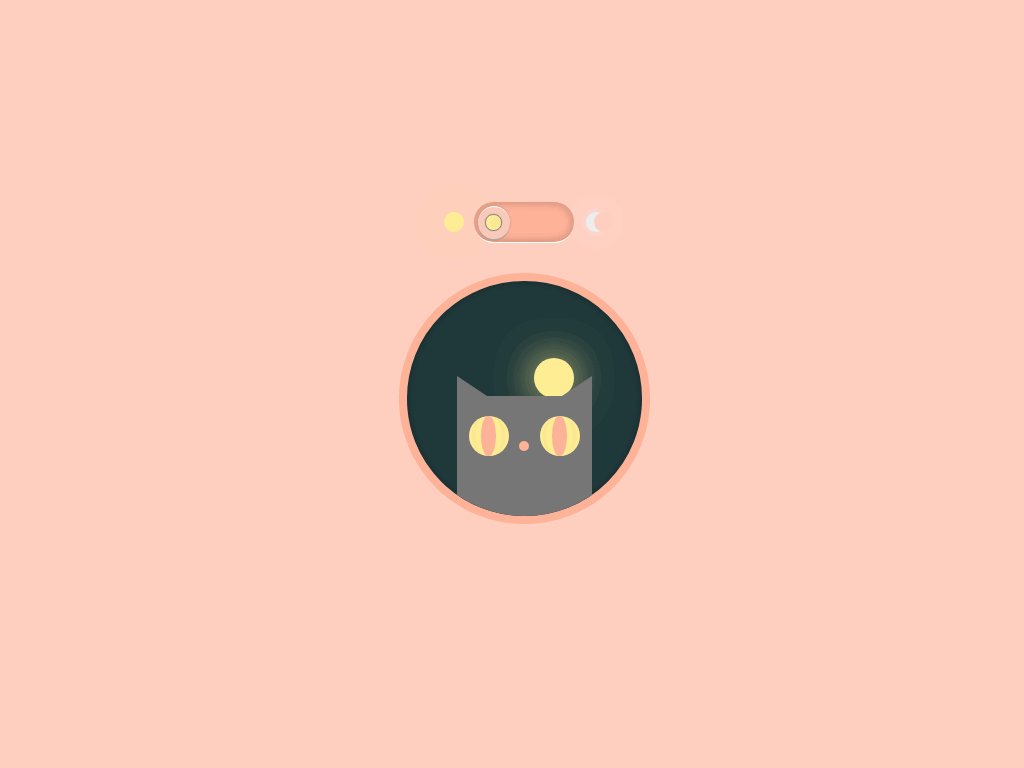
Переключатель checkbox дня и ночи коту - css & html
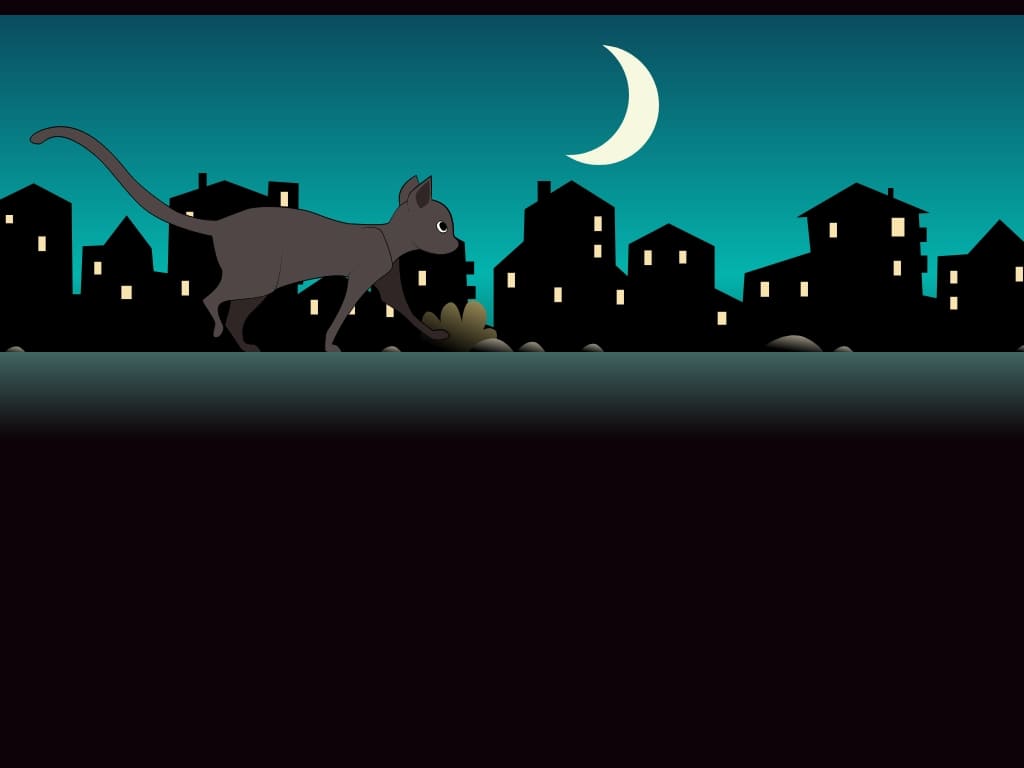
Оригинальный переключатель checkbox в виде картины кота, которому переключается день и ночь, кот ещё анимирован при наведении на него курсора, весь элемент состоит из html и css кода.
Как работает переключатель
В контейнере <div class="the-container">, шириной width: 500px; и высотой height: 350px; содержатся все компоненты элемента переключателя checkbox с котом. Оригинально стилизованный css checkbox при переключении меняет свойства css для компонентов с котом, меняется и анимация при наведении на кота.
<style>
body{
background: #FFCFBF;
}
.the-container{
display: block;
position: absolute;
width: 500px;
height: 350px;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.c-window{
display: block;
position: relative;
width: 235px;
height: 235px;
margin: 0 auto;
border-radius: 100%;
border: 8px solid #FFB399;
background: #5ddfe8;
box-shadow: 0px 0px 5px rgba(0,0,0,0.25) inset;
overflow: hidden;
transition: background 1s ease-in-out;
}
.c-window .the-sun{
display: block;
position: relative;
top: 18px;
height: 40px; width: 40px;
background: #FFEE94;
border-radius: 100%;
margin: 0 auto;
box-shadow: 0px 0px 40px #FFEE94;
left: 30px;
transition: top .5s ease-in-out;
}
.c-window .the-moon{
position: relative;
height: 24px; width: 24px;
top: 200px;
background: #EEE;
border-radius: 100%;
box-shadow: 0px 0px 20px #FFF;
transition: top .5s ease-in-out;
}
.c-window .the-cat{
display: block;
position: absolute;
bottom: -20px;
height: 140px;
width: 135px;
margin: 0 50px;
background: #777777;
transition: bottom .25s ease-in-out;
}
.c-window .the-cat:before{
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-bottom: 20px solid #777;
top: -20px;
left: 0;
position: absolute;
content: "";
}
.c-window .the-cat:after{
width: 0;
height: 0;
border-right: 0px solid transparent;
border-left: 30px solid transparent;
border-bottom: 20px solid #777;
top: -20px;
right: 0;
position: absolute;
content: "";
}
.c-window .the-cat:hover{
display: block;
position: absolute;
bottom: -40px;
cursor: pointer;
}
.c-window .the-cat .eyes{
display: block;
position: absolute;
background: #FFEE94;
height: 40px; width: 40px;
border-radius: 100%;
bottom: 80px;
}
.c-window .the-cat:hover .eyes{
display: block;
position: absolute;
height: 8px; width: 40px;
bottom: 100px;
}
.c-window .the-cat .eyes.left{
left: 12px;
}
.c-window .the-cat .eyes.right{
right: 12px;
}
.c-window .the-cat .eyes .pupil{
display: block;
position: relative;
background: #FFB399;
height: 100%; width: 5px;
border-radius: 100%;
margin: 0 auto;
transition: width .5s ease-in-out;
}
.c-window .the-cat .nose{
display: block;
position: relative;
background: #FFB399;
height: 10px; width: 10px;
border-radius: 100%;
margin: 0 auto;
top: 45px;
}
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
input#toggle[type=checkbox]{
display:none;
}
label {
position: absolute;
height: 40px;
width: 120px;
display: block;
top: 0px; bottom: 0; right: 0; left:0;
z-index: 9999;
cursor: pointer;
margin: 0 auto;
}
.switch {
display: block;
position: relative;
border-bottom: 1px solid #FFF;
border-radius: 25px;
background: #FFB399;
box-shadow: inset 0 0 10px #888888;
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.25);
height: 40px;
width: 100px;
margin: 0px auto 30px auto;
}
.switch .button{
display: block;
position: absolute;
border-top: 1px solid #FFF;
border-bottom: 1px solid #AAA;
border-radius: 100%;
background: #FFCFBF;
height: 32px;
width: 32px;
top: 4px;
left: 4px;
box-shadow: 0 0 2px rgba(0,0,0,0.25)
}
.switch .button .b-inside{
display: block;
position: absolute;
border: 1px solid #888;
border-radius: 100%;
background: #FFEE94;
height: 15px;
width: 15px;
top: 7px;
left: 7px;
box-shadow: 0 0 2px rgba(0,0,0,0.25)
}
.day-night-cont {
display: block;
position: absolute;
width: 180px;
margin: 0 auto;
left: 0; right: 0; top: 0; bottom:0;
height: 40px;
top: 0px;
}
.day-night-cont .the-sun{
display: block;
position: absolute;
left: 10px;
top: 10px;
height: 20px;
width: 20px;
border-radius: 100%;
background: #FFEE94;
box-shadow: 0px 0px 40px #FFEE94;
}
.day-night-cont .the-moon {
display: block;
position: absolute;
right: 8px;
top: 10px;
height: 20px;
width: 20px;
border-radius: 100%;
background: #EEE;
box-shadow: 0px 0px 20px #EEE;
}
.day-night-cont .the-moon .moon-inside{
display: block;
position: absolute;
left: 8px;
height: 20px;
width: 20px;
border-radius: 100%;
background: #FFCFBF;
}
.switch .button {
transition: left .25s ease-in-out;
-webkit-transition: left .25s ease-in-out;
}
input[type=checkbox]:checked ~ .switch .button {
position: absolute;
left: 64px;
}
input[type=checkbox]:checked ~ .c-window {
background: #111;
}
input[type=checkbox]:checked ~ .c-window .the-sun{
top: 200px;
}
input[type=checkbox]:checked ~ .c-window .the-moon{
display: block;
position: absolute;
margin: 0 auto;
top: 40px;
left: 60px;
}
input[type=checkbox]:checked ~ .c-window .the-cat{
background: #444;
}
input[type=checkbox]:checked ~ .c-window .the-cat:before{
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-bottom: 20px solid #444;
top: -20px;
left: 0;
position: absolute;
content: "";
}
input[type=checkbox]:checked ~ .c-window .the-cat:after{
width: 0;
height: 0;
border-right: 0px solid transparent;
border-left: 30px solid transparent;
border-bottom: 20px solid #444;
top: -20px;
right: 0;
position: absolute;
content: "";
}
input[type=checkbox]:checked ~ .c-window .the-cat .eyes .pupil{
height: 90%; width: 34px;
margin: 5% auto;
}
input[type=checkbox]:checked ~ .c-window .the-cat:hover .eyes{
height: 40px;
bottom: 80px;
}
</style>
<div class="the-container">
<input type="checkbox" id="toggle" />
<label for="toggle"></label>
<div class="day-night-cont">
<span class="the-sun"></span>
<div class="the-moon">
<span class="moon-inside"></span>
</div>
</div>
<div class="switch">
<div class="button">
<div class="b-inside"></div>
</div>
</div>
<div class="c-window">
<span class="the-sun"></span>
<span class="the-moon"></span>
<div class="the-cat">
<div class="cat-face">
<section class="eyes left">
<span class="pupil"></span>
</section>
<section class="eyes right">
<span class="pupil"></span>
</section>
<span class="nose"></span>
</div>
</div>
</div>
</div>
Демо страница с котом
Используйте редактор для собственных изменений, нажмите здесь
murchimru

- 🐱Категория:Кошки html
- 🐱Версия:1.0.1
- 🐱Рекомендовано: Для любого возраста
- 🐱Источник: Перейти
- 🐱Прикрепление: Смотреть
- 🐱Скачать: Файл
- 🐱Размер файла: 2.5 Kb
- 🐱Скачали: 42 раз
- 🐱Просмотров: 1300
- 🐱Рейтинг: 5.0 из 3 голосов
- 🐱Добавлено: 01-04-2020 в 19:52:19
- 🐱Теги:
Похожие темы
Комментарии
| Всего комментариев: 0 | |